In the ever-evolving realm of web development, where time is of the essence, optimizing efficiency becomes the ultimate pursuit. As a web developer, your productivity and ability to deliver high-quality projects on time can make all the difference. Luckily, the digital landscape is brimming with many incredible resources designed to streamline your workflows, enhance collaboration, and elevate your code quality—all without denting your budget.
#1 ChatGPT – Power of Conversational AI

Unless you have been disconnected from internet for several months, you probably heard what ChatGPT is about. ChatGPT can serve you as a resource when you encounter technical challenges or need assistance with troubleshooting. You can ask questions related to coding errors, debugging techniques, or specific programming languages, and ChatGPT can provide helpful insights and potential solutions. For example, you can ask questions like, “How do I implement a responsive navigation menu using CSS?” or “What’s the best way to optimize images for web performance?” ChatGPT can provide suggestions, code snippets, or explain concepts that can assist you in overcoming these challenges.
ChatGPT can be a valuable tool for documentation and learning new concepts. You can ask for explanations of specific programming concepts, API functionalities, or best practices, and ChatGPT can provide detailed explanations or point you to relevant resources. This can be particularly useful for developers who are new to a programming language or framework and need quick and accessible information.
#2 Canva – Simplify Visual Design

When it comes to web development, visual design plays a crucial role in creating engaging and user-friendly websites. Enter Canva, a versatile and user-friendly graphic design tool that empowers web developers to effortlessly create stunning visuals without the need for extensive design skills.
One of the standout features of Canva is its extensive library of professionally designed templates. These templates cover a wide range of design needs, from website banners to social media posts and infographics.
Whether you need to create eye-catching graphics for your website, design compelling social media posts, or craft visually stunning presentations, Canva is a versatile tool that empowers you to unlock your creative potential.
#3 Copy.AI – The Ultimate Writing Assistant

Crafting compelling and persuasive content is paramount. Whether it’s engaging blog posts, attention-grabbing headlines, or persuasive copy for landing pages, the power of words can make or break the success of a website. Enter Copy.AI, the revolutionary writing assistant that will take your content creation game to new heights.
One of the standout features of Copy.AI is its ability to generate creative ideas and captivating headlines. Are you stuck in a content rut, struggling to find that perfect headline that will capture your readers’ attention? Simply input a brief description of your content, and within seconds, it will provide you with a plethora of headline options, each more captivating than the last. Say goodbye to writer’s block and hello to an abundance of inspiration.
Copy.AI goes beyond just headlines. It can assist you in writing engaging introductions, captivating product descriptions, and compelling calls-to-action. Need to convey complex concepts in a simplified manner? Copy.AI can help you distill complex ideas into clear and concise sentences, ensuring that your content is easily digestible by your audience.
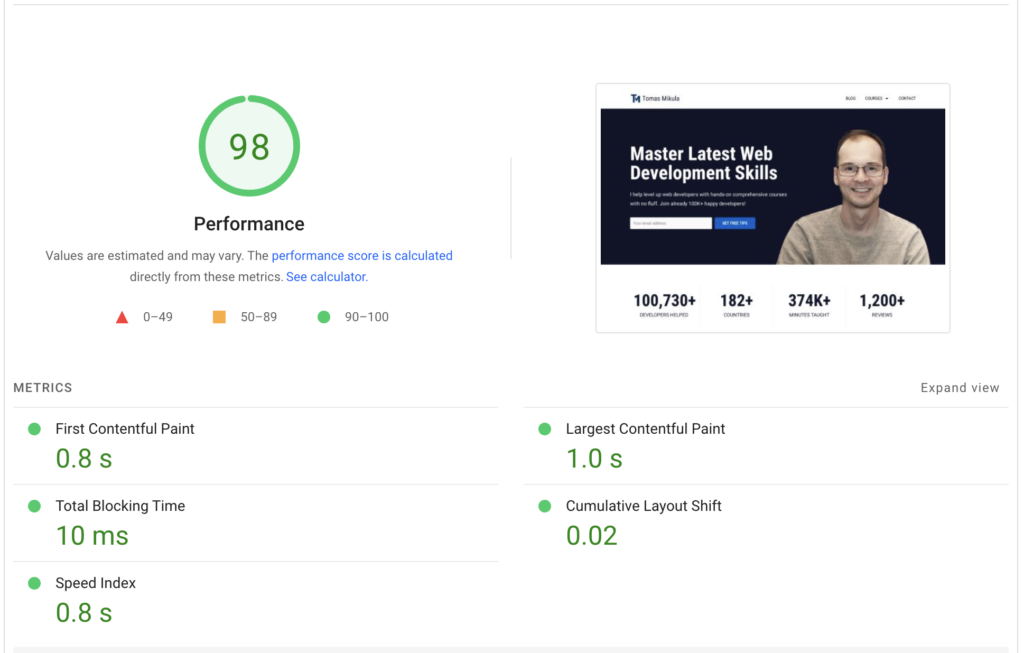
#4 PageSpeed Insights – Unlocking Web Performance Optimization

PageSpeed Insights, developed by Google, is a powerful tool designed to assess the performance of your web pages and provide valuable insights to enhance their speed and user experience. As web developer or site owner you strive to deliver fast-loading and seamless web experiences, PageSpeed Insights emerges as an essential companion in your optimization journey.
PageSpeed Insights analyzes the performance of your web pages across multiple metrics, including both mobile and desktop devices. It provides a detailed report highlighting areas that require improvement and suggests actionable recommendations to optimize your page load times. From minimizing server response time to leveraging browser caching and optimizing image sizes, PageSpeed Insights covers a wide range of performance optimization techniques.
One of the key advantages of PageSpeed Insights is its integration with Google’s Core Web Vitals. This allows you to evaluate your web pages’ performance based on real user data, giving you insights into how actual visitors experience your site. By aligning your optimization efforts with Core Web Vitals, you can prioritize improvements that have the most significant impact on user experience, ultimately leading to higher engagement, longer visit durations, and improved search engine rankings.
#5 Remove.bg – Magic Wand of Background Removal

Having high-quality visuals can make a world of difference. Whether it’s for professional projects or personal creative endeavors, removing the background from images is a common task that can be time-consuming and tedious. Remove.bg is the ultimate magic wand that effortlessly eliminates backgrounds from images, empowering web developers and designers to create stunning visuals with ease.
One of the standout features of Remove.bg is its incredible speed and efficiency. You can bid farewell to those long hours spent on tedious tasks. Within seconds, the AI technology analyzes the image and delivers a precise background removal, allowing you to focus on what truly matters—bringing your creative vision to life. It can accurately remove backgrounds from portraits, product photos, or even complex scenes with intricate details.
So why spend countless hours editing backgrounds manually when Remove.bg can do the heavy lifting for you? Embrace this magic wand of background removal and let your creativity soar to new heights.
#6 Figma – Creative Collaboration and Design Excellence

Figma offers a comprehensive set of design tools that empower web developers and designers to bring their visions to life. From vector editing to prototyping and interactive animations, Figma covers all aspects of the design process. Its intuitive interface and powerful functionality make it easy to create intricate designs and prototypes without the need for multiple software applications.
Maintaining design consistency across multiple projects can be a daunting task. Figma addresses this challenge with its robust design system capabilities. You can create and maintain design libraries and components, ensuring that visual elements, styles, and interactions remain consistent throughout different projects. This promotes efficiency, saves time, and enhances the overall quality of designs.
Whether you’re a solo web developer or designer, Figma provides the tools and platform needed to streamline your workflow and achieve design excellence.
#7 Freepik – Destination For Creative Assets

Freepik has emerged as a go-to resource for web developers, designers, and content creators seeking high-quality, royalty-free graphics, templates, and illustrations. With its vast library of creative assets, Freepik serves as a treasure trove of inspiration, providing a one-stop solution for all your design needs.
One of the key advantages of Freepik is its licensing model. All resources on Freepik come with a free or paid license, depending on the specific asset. This flexibility enables you to choose the licensing option that best suits your needs, ensuring compliance with copyright and legal requirements while also offering cost-effective solutions. The availability of both free and premium resources makes Freepik accessible to designers at all levels, whether you’re just starting out or you are an experienced professional.
#8 TailwindCSS – Web Development with Utility-First Framework

Tailwind CSS distinguishes itself by providing an extensive library of utility classes that cover a wide range of design and layout options. From responsive grids and flexbox alignments to typography and spacing utilities, Tailwind CSS offers a versatile toolkit that empowers developers to create consistent and visually appealing interfaces.
The utility-first approach eliminates the need for writing custom CSS, as you can simply apply these classes directly in your HTML markup, saving valuable development time and effort.
Another major advantage of Tailwind CSS is its highly customizable nature. With its configuration file, you have complete control over the utility classes generated by the framework. This flexibility allows for tailoring Tailwind CSS to specific project requirements, ensuring that the generated CSS file remains optimized and minimalistic. By only including the necessary utility classes, you can significantly reduce the overall file size, resulting in improved website performance and faster loading times.
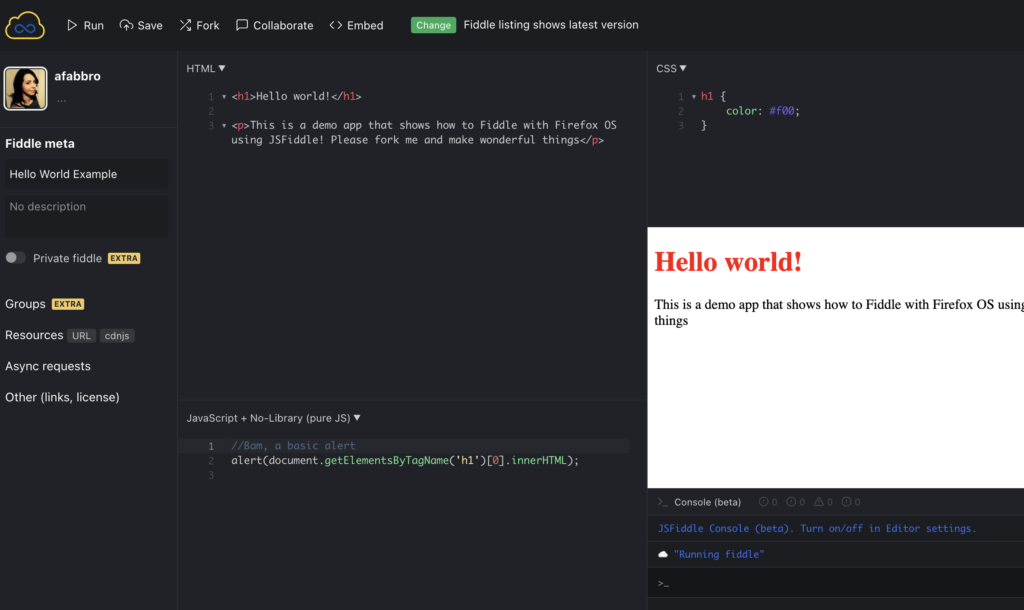
#9 JSFiddle – Interactive Code Playground

JSFiddle has emerged as a go-to tool for web developers seeking a lightweight and intuitive platform to experiment with HTML, CSS, and JavaScript code. Acting as an interactive code playground, JSFiddle provides you with a sandbox environment to quickly prototype, test, and share your code snippets.
With separate sections for HTML, CSS, and JavaScript, you can quickly iterate on your code and see the results instantly. This instant feedback loop promotes rapid prototyping and facilitates a smoother development process.
Additionally, JSFiddle provides a variety of popular libraries and frameworks, such as jQuery, React, and Vue.js, that can be easily integrated into your code, allowing you to experiment with different technologies and explore their functionalities.
#10 Coolors – Intuitive Color Palette Generator

Coolors.co simplifies the process of generating aesthetically pleasing color palettes by providing a range of features that cater to the needs of designers. One of the standout features is the ability to generate random color schemes with a single click. This feature sparks creativity and helps you discover unique and unexpected color combinations that you may not have considered otherwise.
Another advantage of Coolors.co is its seamless integration with design tools and platforms. You can export color palettes in various formats, such as CSS, SVG, making it effortless to import the chosen color scheme into your website.
Using Coolors.co will not only save you valuable time but also provide you with an endless array of visually captivating color schemes for your website.
BONUS: #11 Testimonial.to – Power of Social Proof

Testimonial.to is a powerful tool that allows you to harness the power testimonials and reviews. As social proof plays a crucial role in building trust and credibility. Testimonial.to provides a seamless platform for collecting, managing, and displaying testimonials on your website.
It simplifies the process of gathering testimonials by providing customizable forms that can be easily embedded on your website or shared via email. This enables you to collect feedback and reviews directly from your users, making it convenient for them to share their experiences and opinions.
The tool also offers features such as star ratings, social media integration, and filtering options, allowing you to highlight the most compelling and relevant testimonials to potential customers. By prominently displaying positive feedback and experiences, you can effectively build trust and credibility, ultimately driving conversions and customer loyalty.
Start leveraging today!
Gone are the days of toiling away for hours on repetitive tasks or struggling with clunky processes. By embracing these free tools and websites, you can empower yourself to work smarter, not harder.





