Blockchain technology has become synonymous with cryptocurrencies and token crowd sales. However, there are a variety of blockchain applications that could be applied to web development. Blockchain technology is one of the latest trends in the web development industry. In this article you will learn how YOU can start building your own blockchain web application!

As you can see from the picture above, the amount of blockchain jobs is on the rise and does not seem to stop anytime soon. Therefore this is a great opportunity for you to start learning (if you didn’t already) about blockchain and web development.
Before we jump in, let’s first think about why we would even consider building blockchain web application. To do that, let’s take a look at traditional web application structure and its advantages and disadvantages.
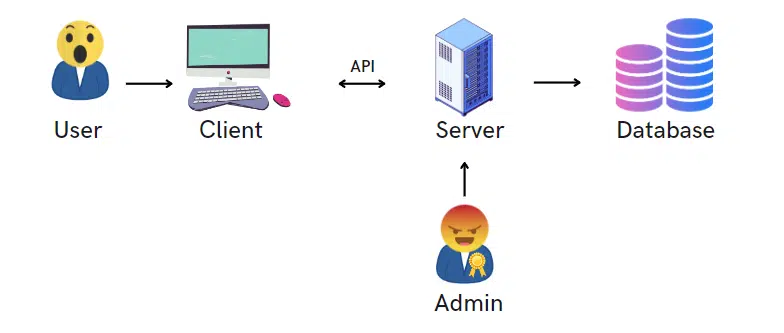
Traditional web application structure

In the picture above, you can see traditional web application structure. It consists of:
- Frontend – usually built using framework such as Angular, React, Vue, etc, and using different API’s to communicate with different services or custom server
- Server– usually consists of server side code, retrieving and storing data for the application
- Database – stores the state of the application/data
- Admin – single/group of authorized people who have exclusive (read/write) access to server/database
This structure works well, unless the Admin turns to have malicious intent and either:
- leaks confidential data
- modifies user data to his/her own liking
- misleads user
- or compromises data in any way
In order to mitigate the problem, we can look at different approach to web development.
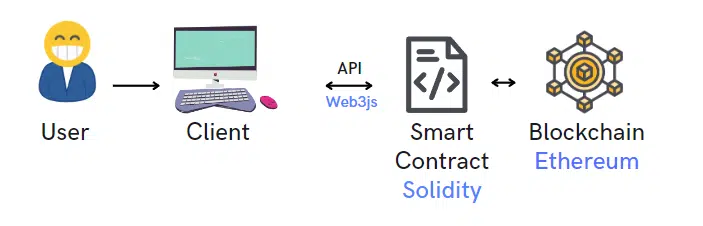
Decentralized web application structure

In the decentralized web application structure, shown above, we can see that we replaced Server, Database and Admin with Smart Contract and Blockchain. This way we have our frontend interacting directly with Smart Contract which is immutable and transparent (see explanation of Smart Contract later) removing a need for centrally controlled server/database.
Just by using the blockchain itself, we get several advantages of its properties:
- Decentralization – as nature of blockchain, blockchain operates on a decentralized network of nodes. Each transaction is verified and recorded across multiple nodes, making it extremely difficult for malicious actors to alter or tamper with data. This decentralized nature enhances security and eliminates single points of failure.
- Smart contracts – run on the blockchain, making them transparent and tamper-proof, ensuring that all parties can trust the execution of the contract.
- Enhanced Security – blockchain uses cryptographic techniques to secure data and ensure that only authorized parties can access it. Transactions are encrypted and signed with private keys, adding an extra layer of security to the system.
Smart contract
Smart Contract is a piece of code stored on the blockchain, that will run when executed with the terms of the agreement directly written into code. They automate processes and execute transactions when predefined conditions are met. They are immutable (or as immutable as you program it to be) and transparent (think of public Github repo). Anyone can go and see your code. So in case you have confidential data, you should keep them out of smart contract.
In this example, we will talk about Smart Contract at Ethereum blockchain. As Ethereum blockchain allows it, and it’s also easy to start with. Ethereum Smart Contract is written in the language called – Solidity. It is an object oriented language, very similar to your favorite one.
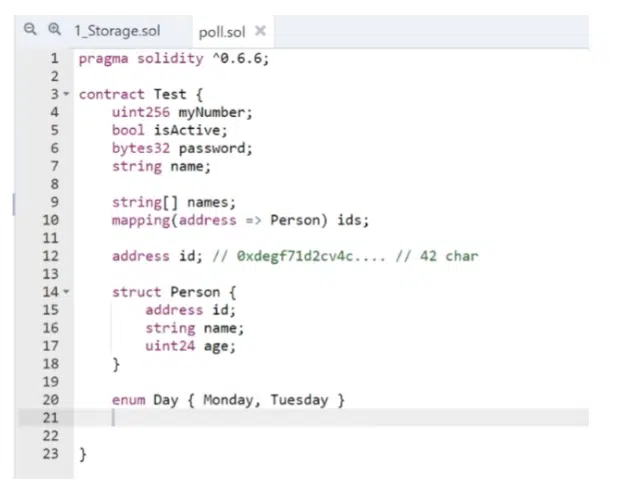
Here you can see a code snippet of some basic variables:

You can easily write your code and play around in their official IDE called Remix.
One important thing to note is that interacting with the smart contract usually comes at cost (that’s the nature of Ethereum blockchain). Reading data is free, but adding or changing state of your data is not. We will not dive here into details why, but just keep this in mind.
Rather, let’s take a look how we can build a blockchain web application and what we actually need to get started.
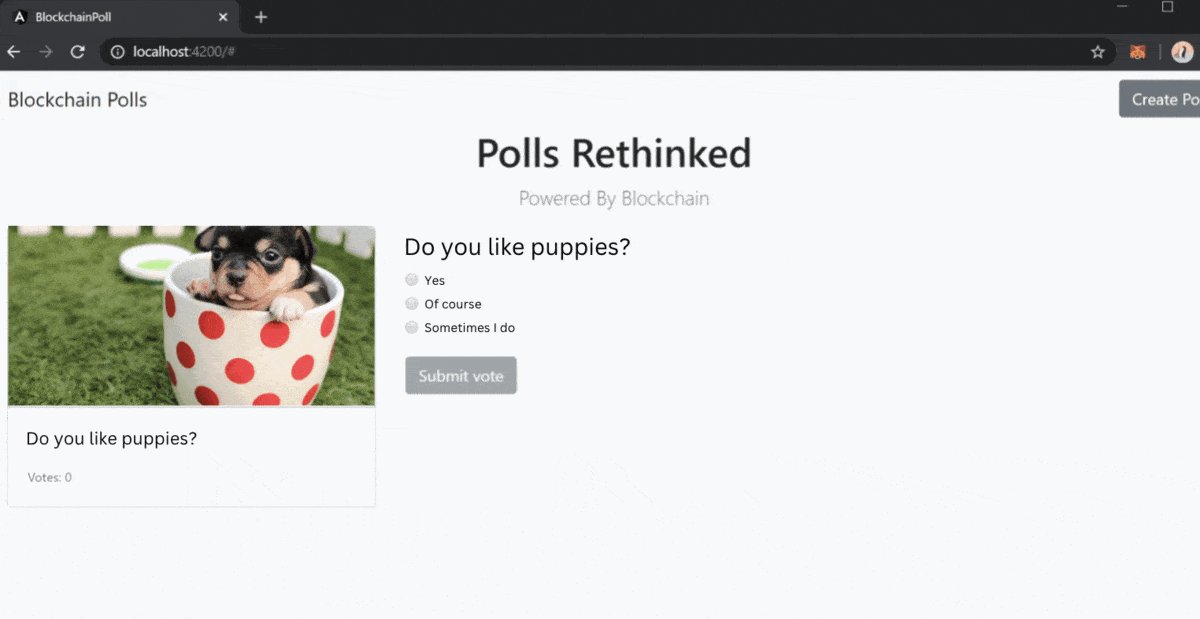
To illustrate an example, we can build a “poll app”, where people can vote.
Step 1 – Building Smart Contract
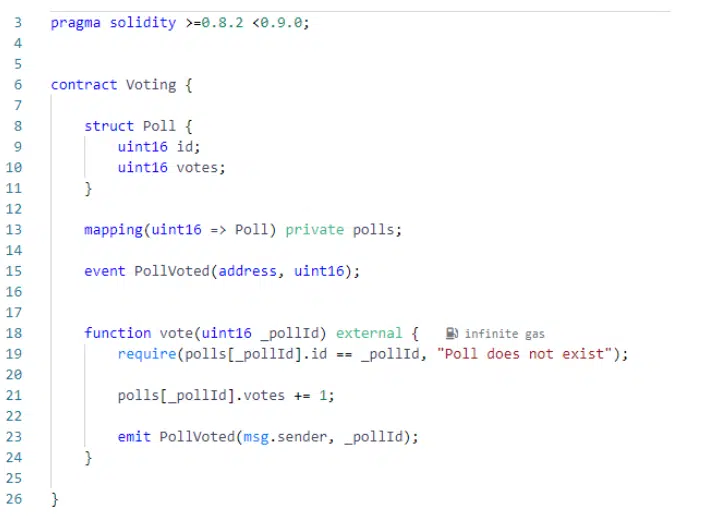
The number one step which I like to do first, is to build our “backend” – Smart Contract, for our “poll app”. Let’s take a look:

First we define what version of solidity compiler we want to use – line 3.
Then we define our contract and its name – line 6.
Then we define our variables:
- we define our Poll object, which consists of “id” and “votes” which are both numbers (line 8 – 10)
- we define our mappings – think of it as key value pair. Each key, in this case number will point to a single poll (line 13)
- event PollVoted – this is event which we want to emit, for example, to let our frontend know that vote has been cast, so we can update something (line 15)
After our variables have been defined the last step is to define core logic – a vote function.
This function takes single parameter – a poll id and:
- checks if poll exists (line 19)
- update the specific poll vote count (line 21)
- and emits event with the id of the sender (who called the function) and actual poll id (line 23)
For simplicity let’s assume we already have a function for creating a poll in smart contract.
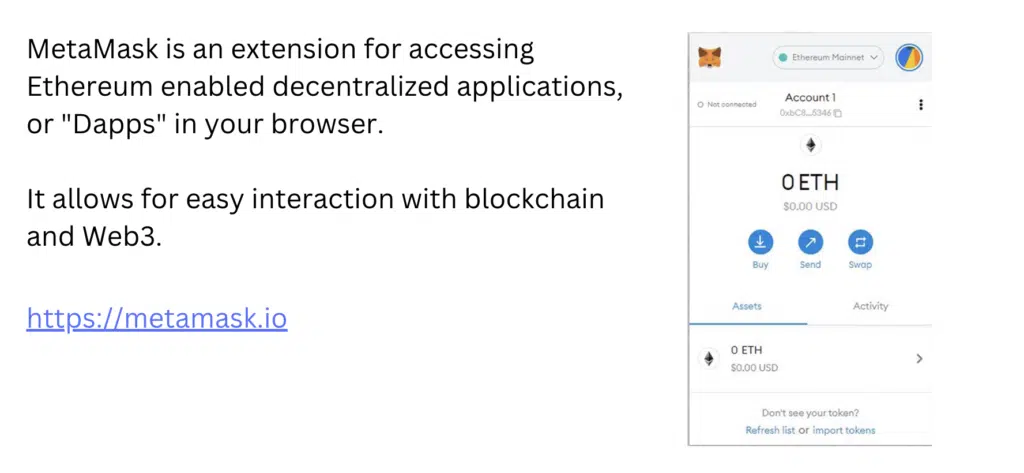
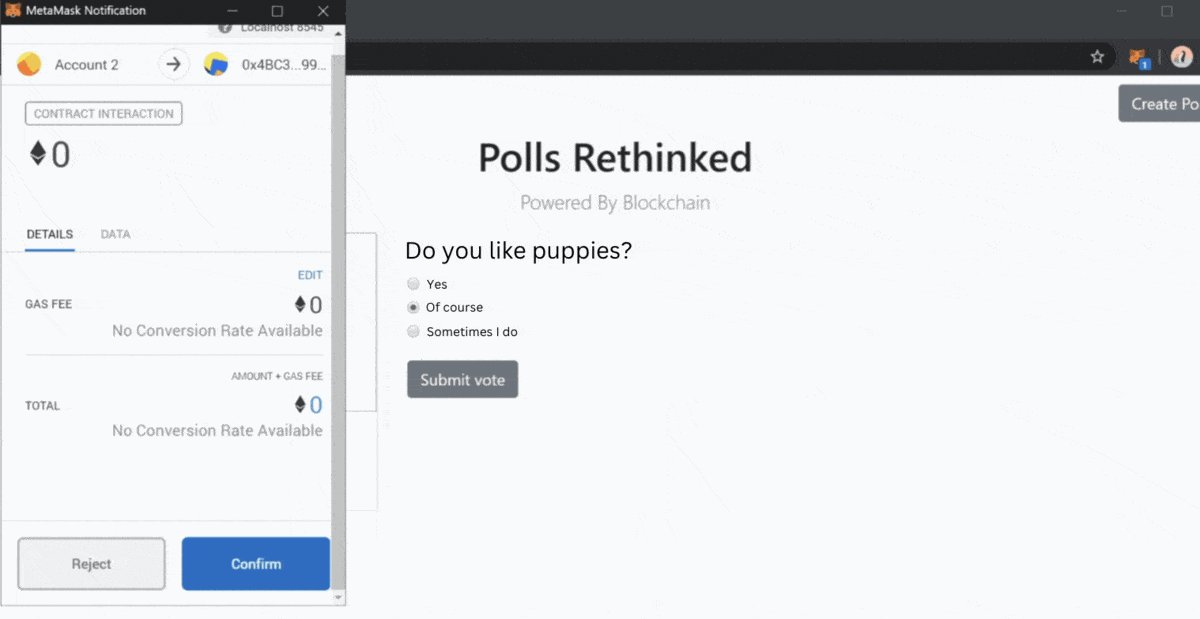
Step 2 – Metamask
In order for us/user to interact with the blockchain and our application, we need a way to do so. One way to approach this is to install Metamask extension, which allows interaction with the blockchain.

Step 3 – Frontend/Middleware
Now we can build our frontend. But in order for our frontend to interact with Metamask and blockchain we need a way to communicate. And that’s where Web3Js comes in handy. Web3Js is Ethereum JavaScript API which makes the integration easy and possible.

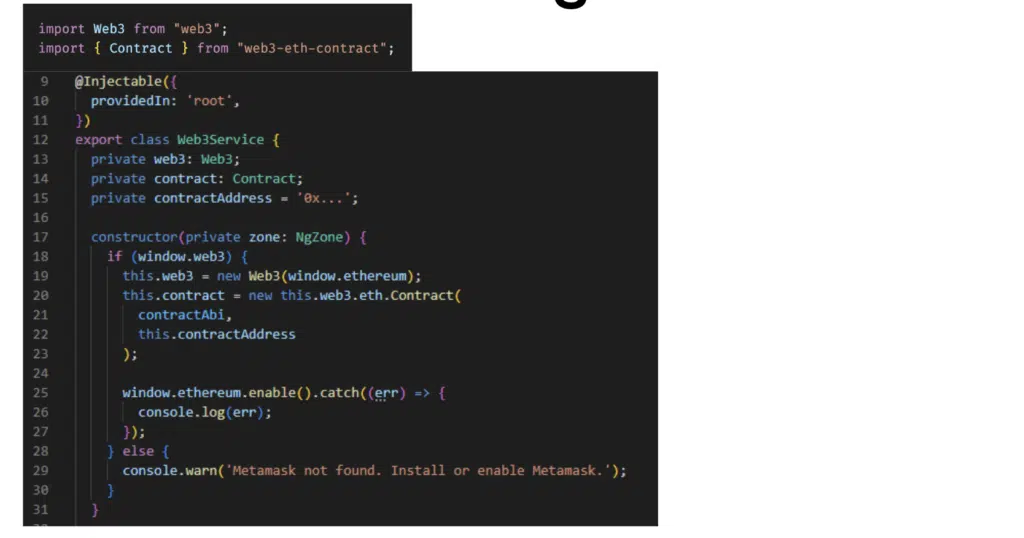
After we have npm installed our library, we can start building a service in our preferred frontend framework which will communicate with the smart contract by executing transactions. In this example I am using Angular and setting up the contract on line 20.

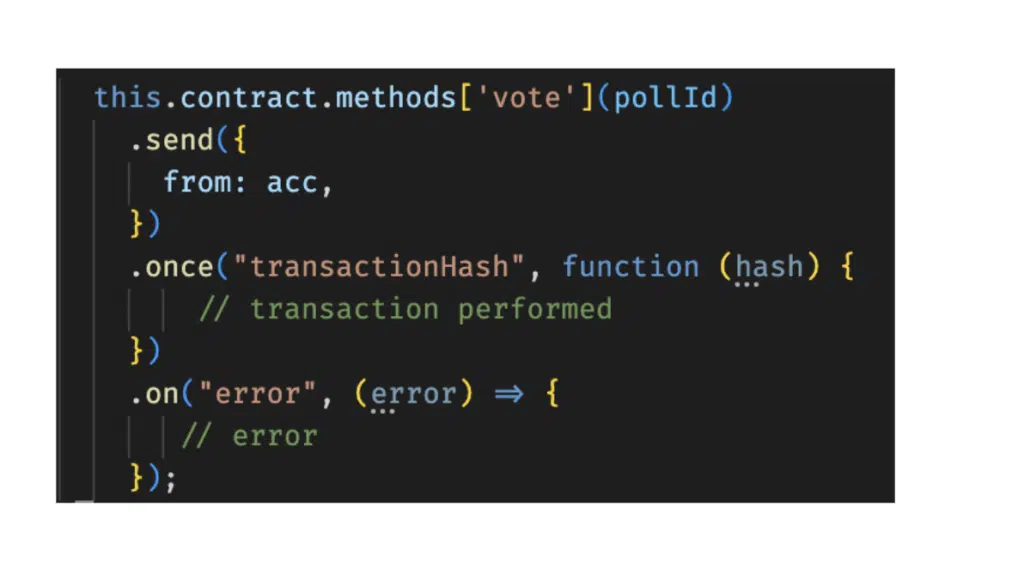
After we have initialised the contract, we can execute functions which we defined in our smart contract. Remember we have defined a function called vote that’s why you see exact same name being used in this.contract.methods[‘vote’] with the single function parameter pollId, which can be number or already existing poll.

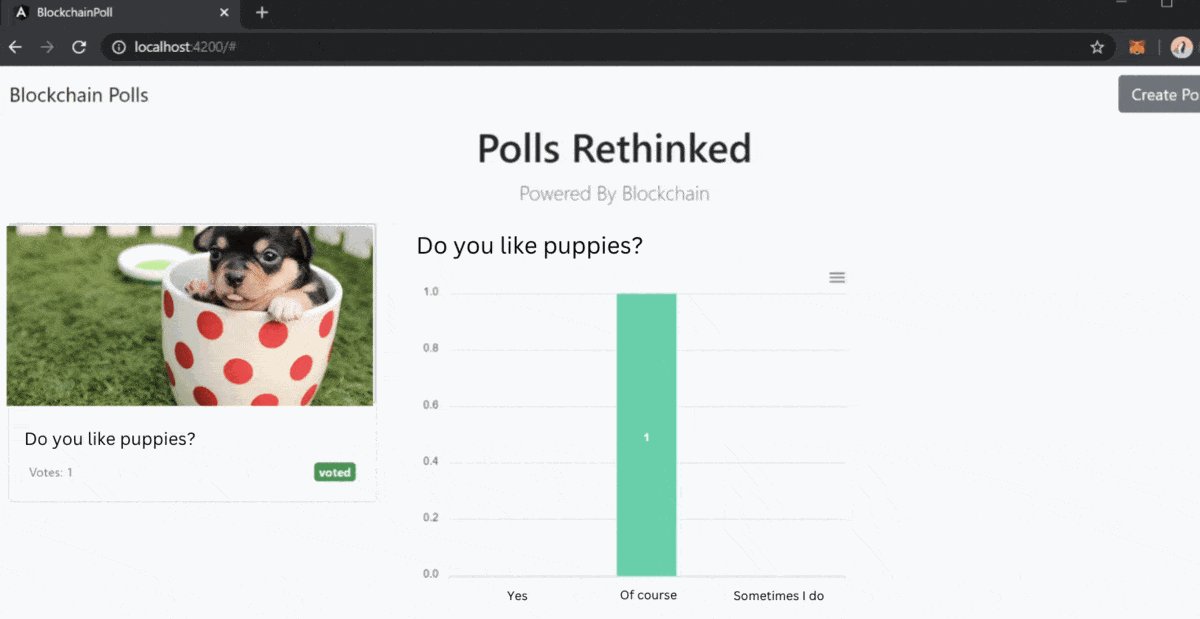
After we have created our service, initialised a contract, created a function which calls our smart contract function and assuming we have created a poll on blockchain. We should be good to go and have blockchain voting working! Where our frontend communicates directly with blockchain through Metamask.

Start creating your own
These are the fundamental building blocks of creating a blockchain web application. If you want to learn more in details how you can create your own check out my in-depth Blockchain Web Application Development course where I go into details and exact step by step process.





